Memasang Iklan Melayang Responsive dengan Tombol Close - Apa kabar sobat blogger, kali ini akan memberikan tutorial tentang cara memasang iklan melayang (Fixed ad banner atau text) yang sudah responsive dengan tambahan tombol close di bawah blog.
Sebagian besar orang memulai blog karena hobi, namun ada juga yang mempunyai tujuan untuk mencari teman, meningkatkan penjualan toko online, menghasilkan uang dan lain sebagainya. Sebagai sarana pendukung aktivitas ngeblog, sobat bisa memasang space iklan di blog untuk membantu advertiser mempromosikan produknya.
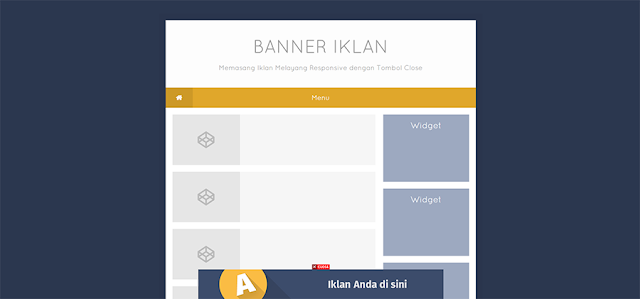
Iklan banner yang melayang dengan tambahan tombol close mungkin sering sobat temui di blog atau forum yang memasangnya. Tombol close ini berfungsi sebagai alternatif jika pengunjung merasa terganggu karena konten yang ia baca terhalang oleh banner yang melayang.
Berikut Cara Memasang Iklan Melayang Responsive dengan Tombol Close
Buka Blogger > Template > Kemudian tambahkan kode di bawah ini sebelum </body>
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6vQFaBFQtavPp4toSCpPCO84sBMgACEcdc_gvZmFcNUEFkE2oMKN3GxC6upugIt4hohb9GF6A4U0qu2cOi92270BF9LF-tjNZ2Zl1uJGXHlkyp6VybRSaA4VV4X8rsGvyWiOx9FZA5G1e/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'>
<a href='#' title='Banner iklan disini'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner iklan disini' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRNabiaYvA2Gk_2cnhYXRk8YptPxANizphtMrMeI4kqsg50QaOsD_RiZFBgPvhkMsBmspBBbvF6VRp56NF8fVnnGOihkWvlXAr_OITDvWdP2WHhlcPvF3lKSgeDvmYtdoeuBShTYCbx9_r/s1600/arlina-tea.png'/></a>
</div>
</div>
Ganti lebar dan keterangan iklan pada kode yang ditandai sesuai keinginan.
Warna merah adalah kode iklan
Warna merah adalah kode iklan
Simpan template.
Demikian tentang Cara Memasang Iklan Melayang Responsive dengan Tombol Close, semoga bermanfaat bagi sobat semua.
Referensi : http://www.arlinadesign.com